================================================================
What are Cascading Style Sheets??? HMMM??? Here is a short definition and historical background with references and Links…
================================================================
If you would like to review your basic html skills before you continue, which is an intelligent idea in theory, you can go back to this page for some good ol’ memories…
http://www.justinhoffman.net/summerhtml/2011/11/09/our-first-web-site/
===================================================================
—————————————————————————
THIS TUTORIAL COVERS THE CREATION OF CSS STYLE SHEETS
OTHERWISE KNOWN AS CSS STYLE SHEETS
—————————————————————————
YOU WILL BE CREATING TWO SEPARATE PAGES:
1. PAGE WILL BE HTML CONTENT — AND VIEWABLE AS A HOME PAGE, LINK PAGE, SECOND PAGE, ETC. FOR YOUR SITE.
2. WILL BE DESCRIPTIONS WRITTEN IN CODE FOR THE OTHER PAGES AND ON HOW THE ELEMENTS ON THOSE PAGES SHOULD BE STYLED.
START BY MAKING YOUR HTML PAGE IN TEXT WRANGLER OR A CODE EDITOR:
———————————————————————————
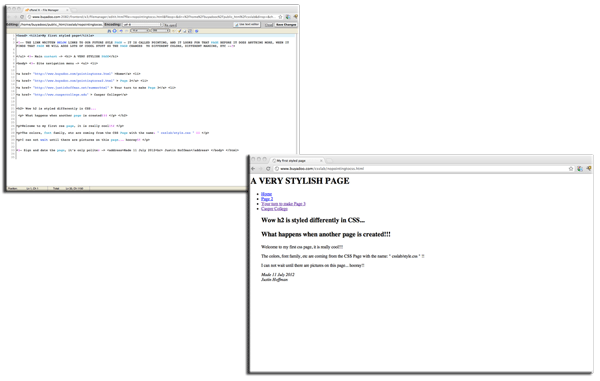
1ST PAGE — THIS IS GOING TO BE OUR HTML PAGE
— LETS SAVE IT AS “nopointingtocss.html”
You can view the source (Right Click on the Image when visiting the web address
to “View Source” on Most Browsers)
www.buyadoo.com/csslab/nopointingtocss.html
———————————————————————————-
—————————————————————————
OK — LETS TAKE A LOOK AT THAT PAGE NOW… WE WILL NOTICE THAT IT HAS THE TEXT BUT THEIR ARE NO COLOR CHANGES, ETC….. SO LET’S MAKE A CSS PAGE ….
——————————————————————————————————————————–
2ND PAGE — THIS PAGE IS USING CSS CODE… AND BY JUST THE FIRST PAGE LOOKING FOR THE CSS PAGE THEY ARE ABLE TO LINK UP!!
~ lets save this as — “csslab/style.css ” and on the buyadoo server its name would be “http://www.buyadoo.com/csslab/style.css“
~ this pages only function is to talk to other pages… it does not display on its own page… it will only display when it is working for other pages!!
~ NOTICE THE ENDING IS NOT .HTML OR .HTM — BUT RATHER ” .css ” —-
—————————————————–
Here is the file: www.buyadoo.com/csslab/style.css – on the buyadoo server
—————————————————–
————————————————————
NOW GO BACK TO THE WEB AND SEE YOUR CSS STYLED PAGE THAT POINTS TO THE HTML STYLED PAGE THAT IS AT:
You can view the source (Right Click on the Image when visiting the web address
to “View Source” on Most Browsers)
and you can view the file on the buyadoo server:
http://www.buyadoo.com/csslab/pointingtocss.html
————————————————————
————————————————————
— YOU CAN SEE THAT 1 LINE MAKES A VERY POWERFUL DIFFERENCE IN THE PAGES ABILITY TO LINK TO A CSS PAGE!!
-— AND NOW YOU CAN MAKE UNLIMITED PAGES THAT REFERENCE THE “csslab/style.css” FILE THAT IS IN THE “CSSLAB FOLDER” BELOW.
————————————————————
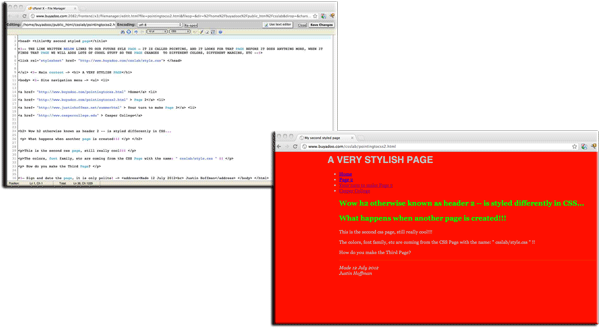
… THEY ALL WILL HAVE THE SAME LOOK IF YOU WOULD LIKE THEM TO
… FOR EXAMPLE THIS FILE “csslab/pointingtocss2.html” HAS MOST OF THE SAME LOOK
… BUT DIFFERENT TEXT.. BECAUSE THE CODE ON THE .HTML PAGE ALSO REFERENCES CSSLAB/style.css :
You can view the source (Right Click on the Image when visiting the web address
to “View Source” on Most Browsers)
http://www.buyadoo.com/csslab/pointingtocss2.html
————————————————————
————————————————————
AS YOU CAN SEE THE REFERENCE TO THE CSS FILE IS THE IMPORTANT PART!! AS LONG AS YOU HAVE A LINE OF CODE LIKE THE ONE BELOW, YOU CAN LINK AS MANY HTML PAGES TO THAT 1 CSS FILE THAT YOU WOULD LIKE!!:
————————————————————
——————————————————————————————————————————————
OK … NOW TRY TO LINK ONE OF THE PAGES YOU CREATED TO AN ENTIRELY DIFFERENT .CSS FILE
THE .CSS FILE WE ARE REFERRING TO IS: http://www.buyadoo.com/csslab/style2.css
————————————————————————————————-————————————-
===================================================================
—– for more styles, shapes, images, etc… check out W3 Schools reference for CSS :
Here is a link with a boatload of tutorials and links for reference:
http://www.d.umn.edu/itss/training/online/webdesign/css.html
===================================================================
Wanna go off the grid with Cascading Style Sheets… Check out this token of knowledge… If you are able to incorporate this grid system or any css grid system… YOU will receive EXTRA CREDIT!!!
Here is a cool grid layout manager for css…
=====================================================================
!!! EXTENDED !!! DUE WEDNESDAY JULY 16TH
ASSIGNMENT: CREATE A CSS SITE –
=====================================================================
1. CREATE 2 HTML FILES THAT ARE POINTING TO A .CSS FILE
2. CREATE 1 HTML FILE THAT LINKS TO ANOTHER .CSS FILE
3. ALL 3 OF THE PAGES SHOULD LINK TO EACH OTHER, EXAMPLE: HOME, PAGE 1, PAGE 2
4. CREATE A 2 CSS FILE’s
5. THE CSS FILE SHOULD CHANGE THE COLOR OF THE BACKGROUND
6. THE CSS FILE’S SHOULD CHANGE THE STYLE OF THE TEXT, CHANGING ATLEAST 3 DISTINCT ELEMENTS, EXAMPLES: COLOR, FONT TYPE, SIZE, ETC.
7. CREATE A DIFFERENT IMAGE BANNER THAT IS APPEARING ON ALL 1 OF THE PAGES, SHOULD BE IN HTML
8. WRITE 4 SENTENCES DESCRIBING WHAT YOU DID TO CHANGE THE CSS PAGES, WHAT ELEMENTS YOU CHANGED, WHAT INSPIRED YOU TO MAKE THAT STYLE, AND WHAT RESEARCH YOU UTILIZED TO CREATE THE STYLE, AND SEND ME AN EMAIL WITH THE LINK OF YOUR CSS SITE THAT RESIDES ON THE SERVER!!
PLEASE ANSWER THE QUESTION IN YOUR PAPER WITH ATLEAST ANOTHER 2 SENTENCES FOR A GRAND TOTAL OF ATLEAST 6 SENTENCES!!
DO YOU THINK THAT 1 HTML PAGE CAN LINK TO 2 CSS PAGES AT THE SAME TIME? … THE BEST WAY TO FIND OUT IS TO TRY IT YOURSELF 😉 !!
=====================================================================